最近有关Magento的安装教程访问量上升,但是有小伙伴反馈里面的代码片段不是很清晰,不知道复制的代码结束在什么地方,默认CKeditor的已编排格式(<pre>)标签不够醒目,为了方便大家查看,所以为已编排格式(<pre>)代码片段给加上一定的背景颜色和样式。CKeditor的还有一个很棒的功能就是自定义的样式可以很方便的调用。下面我们就一起看看如何操作的吧。
为了避免修改的样式被覆盖,这里我们修改子主题的css样式即可。 上篇分享了Drupal如何创建子主题,没有使用子主题的可以看看。
第一步:向样式表添加样式
打开style.css文件(路径: ./themes/mytheme/css/style.css)
.jh-code-scroll{
width: 100%;
height: auto;
overflow-x:auto;
overflow-y: hidden;
text-align: center;
width:100%;
background-color:#fffbbb;
}
保存关闭该文件,刷新缓存。
第二步:在Drupal中配置CKEditor
下一步要做的是配置CKEditor以识别这种样式。在 Drupal 8或Drupal 9 中,您可以在 Drupal 管理页面中执行此操作。
为此,请直接转到admin/config/content/formats URL,或按照以下步骤操作:
- 点击“管理”
- 点击“配置”
- 点击“文本格式和编辑器”
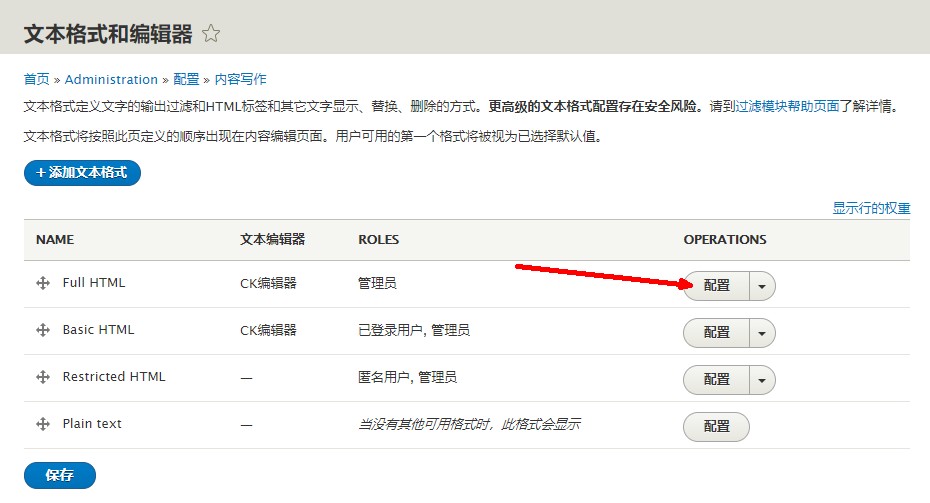
现在,您需要选择要配置的“文本格式”。在我的例子中,我想以“Full HTML”文本格式配置 CKEditor,我在这里显示:

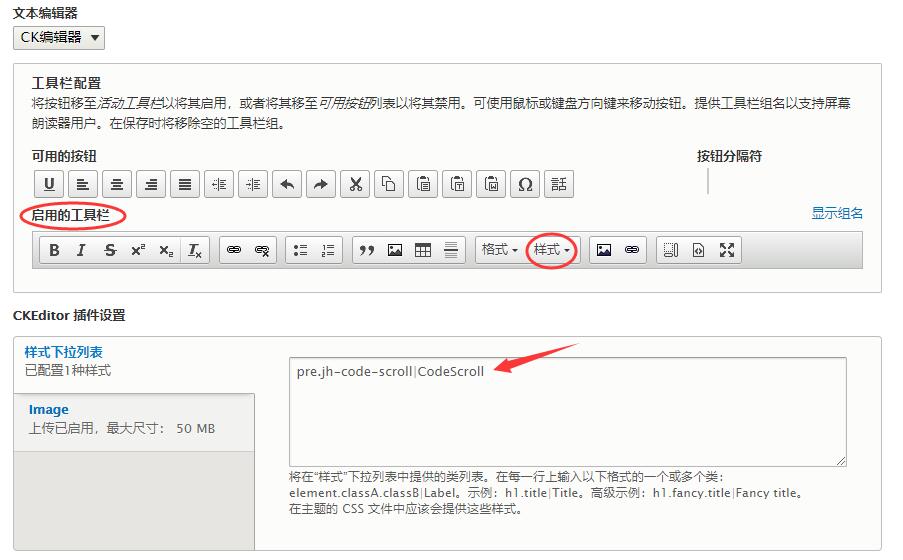
点击配置进入。这里要将样式添加到启用的工具栏中,并将我们的样式jh-code-scroll|CodeScroll(格式:样式代码|自定义样式名)添加到下拉列表中,如果有很多样式,可以每行添加一个。这里要注意的是样式代码名要和我们自定义的样式类名字一致。

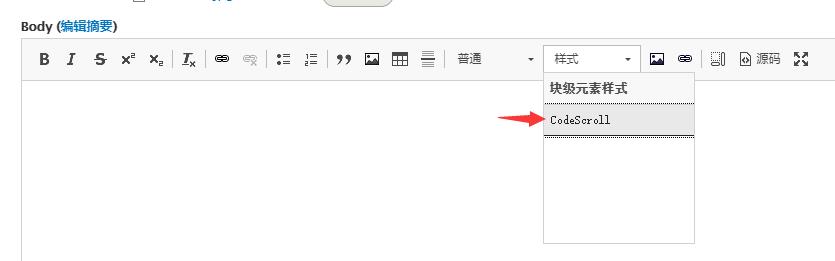
下面我们看看编辑时候的样子

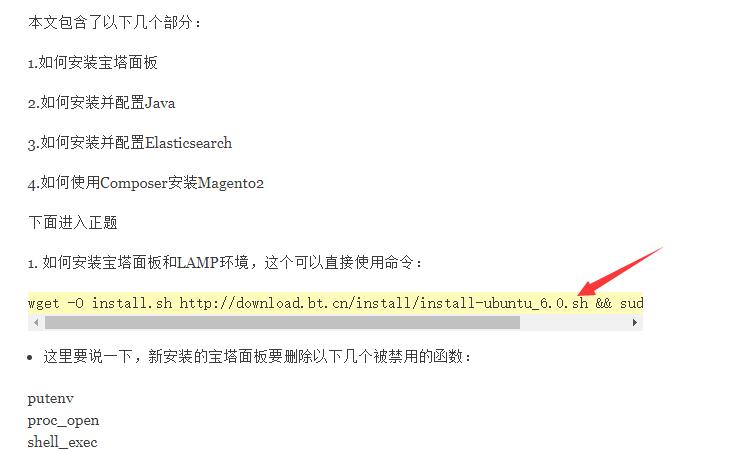
再看看前台编辑效果

这样我们就能看清楚代码的范围了。为方便使用添加了滚动条,夸夸我吧
添加新评论