根据官网介绍: Varnish Cache是Web应用程序加速器,也称为缓存HTTP反向代理。您可以将其安装在任何使用HTTP的服务器之前,并将其配置为缓存内容。Varnish Cache确实非常快。根据您的体系结构,通常可以将交付速度提高300到1000倍。
今天就来和大家分享如何配置Varnish为Magento网站提速。之前分享过为magento配置Redis,今天这个Varnish和Redis可以一起使用,使你的电商网站飞起来!
目前服务器用的是Debian 11,第一步安装Varnish
sudo apt update && sudo apt upgrade -y #更新系统 sudo apt install varnish -y #安装Varnish varnishd -V #检查Varnish版本
如果正常显示结果如下:
varnishd (varnish-6.5.1 revision 1dae2~) Copyright (c) 2006 Verdens Gang AS Copyright (c) 2006-2020 Varnish Software
第二步配置Varnish和您的web服务器
a. 配置您的web服务器
将web服务器配置为监听默认端口80以外的端口,因为Varnish直接响应传入的HTTP请求,而不是web服务器。
在下面的部分中,我们将使用端口8080作为示例。
如果你是Apache,要更改Apache 的监听端口:
在文本编辑器中打开/www/server/apache/conf/httpd.conf(针对宝塔面板的用户)。
找到Listen指令。
将监听端口的值改为8080(您可以使用任何可用的侦听端口)。
将更改保存到httpd.conf并退出文本编辑器。
b.修改Varnish系统配置
拥有root权限的用户,在文本编辑器中打开你的Vanish配置文件:
CentOS 8: /etc/varnish/varnish.params
Debian: /etc/default/varnish
Ubuntu: /etc/default/varnish
设置Varnish监听端口为80:
VARNISH_LISTEN_PORT=80
将更改保存到Varnish配置文件并退出文本编辑器。
c.重启Apache Varnish
使用宝塔面板重启apache
使用以下命令重启varnish
systemctl restart varnish
d.检查监听的端口
使用命令
netstat -tulpn
以下输出:
tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN 32614/varnishd tcp 0 0 127.0.0.1:58484 0.0.0.0:* LISTEN 32604/varnishd tcp 0 0 :::8080 :::* LISTEN 26822/httpd tcp 0 0 ::1:48509 :::* LISTEN 32604/varnishd
前面显示了在端口80上运行的Varnish和在端口8080上运行的Apache。如果看不到varnishd的输出,请确保Varnish正在运行。
检查varnish状态
systemctl status varnish
如果是active说明一切正常,如果红色的,则注意排查问题
第三步配置Magento2使用Varnish
为了确保 Magento 能够识别 Varnish,您需要在 Magento 的整页缓存配置中启用 Varnish 作为缓存应用程序。
配置方法如下:
转到 Magento 管理面板
选择Stores> Configuration> Advanced>System
展开该Full Page Cache部分
选择Varnish Cache作为缓存应用程序
(可选)修改该TTL for public content值以覆盖标准生存时间
展开该Varnish Configuration部分
(可选)修改该Access list值以覆盖允许清除缓存的主机列表
(可选)修改该Backend host值以覆盖 Varnish 后端的主机名
(可选)修改该Backend port值以覆盖 Varnish 后端的端口号
(可选)修改该Grace period值以覆盖 Varnish 应用的宽限时间量
要确认更改,请按Save Config按钮
单击Export VCL for Varnish 6可下载到自定义生成的 VCL 文件。
在本教程中,我们假设 Varnish 和 Magento 托管在同一服务器上。这意味着可以使用以下默认值:
该Access list值可以设置为localhost
该Backend host值可以设置为localhost
该Backend port值可以设置为8080
其他值(例如TTL for public content和Grace period)可以使用各自的默认值:86400TTL和Grace period。300
部署自定义 Magento VCL
在上一步中,我们下载了自定义生成的 VCL。
备份default.vcl:
cp /etc/varnish/default.vcl /etc/varnish/default.vcl.bak
本地打开刚下载的varnish.vlc,复制里面的内容替换到服务器的/etc/varnish/default.vcl内容。
另一种解决方案是运行以下命令:
sudo bin/magento varnish:vcl:generate --export-version=6 | sudo tee /etc/varnish/default.vcl > /dev/null
此命令将使用 Magento 的命令行界面重新生成 VCL 文件,并使用 Varnish 6 语法将其导出。输出将写入/etc/varnish/default.vcl,这是标准 VCL 文件。
修改default.vcl的探针的属性从更改/pub/health_check.php为/health_check.php 如下所示:
backend default {
.host = "localhost";
.port = "8080";
.first_byte_timeout = 600s;
.probe = {
.url = "/health_check.php"; #注意:修改成这里的的样子
.timeout = 2s;
.interval = 5s;
.window = 10;
.threshold = 5;
}
}重启varnish
systemctl restart varnish
最后如果您的<magento_root>/var/page_cache目录中没有任何内容,
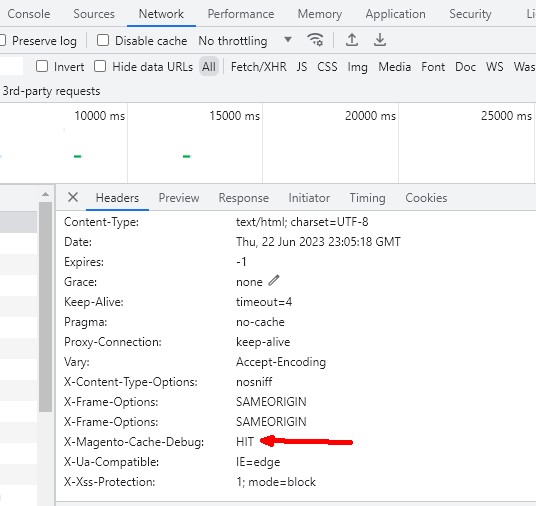
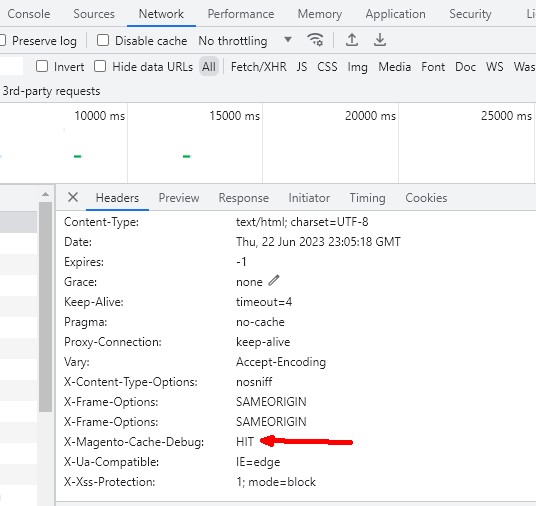
或者访问网站出现 X-Magento-Cache-Debug HIT

或者使用
varnishstat
如果您看到 MAIN.cache_hit ,则缓存工作正常。当您重新加载页面时,MAIN.cache_hit 将会增加。如果您重新启动 varnish ,缓存将被清除。那么您已经成功地使用Magento配置了Varnish !
另外设置varnish为缓存后会存在前台导航菜单丢失的情况,最简单的办法是修改
./vendor/magento/module-theme/view/frontend/layout/default.xml中76行(目前版本是2.4.6-p1),将ttl="3600"删除即可。
我安装遇到的问题:

访问一直显示这个503错误,运行
varnishlog -g raw -i Backend_health
结果:
0 Backend_health - default Still sick 4---X-R- 3 5 10 0.000607 0.011197 "HTTP/1.1 301 Moved Permanently"
0 Backend_health - default Still sick 4---X-R- 2 5 10 0.000610 0.011197 "HTTP/1.1 301 Moved Permanently"
解决办法,在网站的配置文件中注释掉301重定向
#RewriteRule (.*) https://%{SERVER_NAME}$1 [L,R=301]
再运行
varnishlog -g raw -i Backend_health
结果显示Healthy:
0 Backend_health - default Still healthy 4---X-RH 10 5 10 0.016785 0.015444 "HTTP/1.1 200 OK"
0 Backend_health - default Still healthy 4---X-RH 10 5 10 0.010814 0.014286 "HTTP/1.1 200 OK"
0 Backend_health - default Still healthy 4---X-RH 10 5 10 0.014331 0.014298 "HTTP/1.1 200 OK"
0 Backend_health - default Still healthy 4---X-RH 10 5 10 0.010871 0.013441 "HTTP/1.1 200 OK"
错误解决!
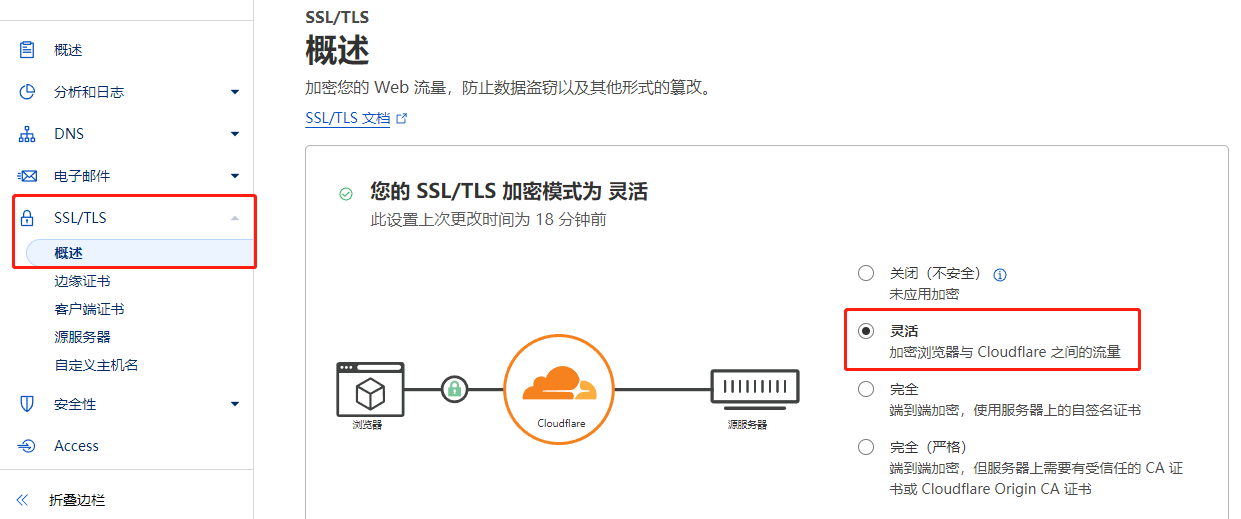
最后排查后发现完美配置是 CF的SSL/TL设置为 灵活:加密浏览器与 Cloudflare 之间的流量,

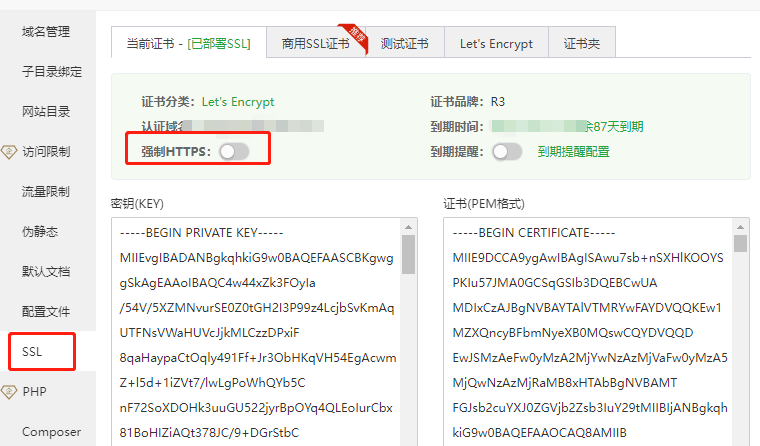
然后宝塔面板这边的网站SSL这里设置强制SSL关闭

访问网站就能触发varnish缓存了。

参考链接:
1.https://www.varnish-software.com/developers/tutorials/configuring-varnish-magento/
2.https://experienceleague.adobe.com/docs/commerce-operations/configuration-guide/cache/config-varnish-server.html?lang=zh-Hans
3.https://experienceleague.adobe.com/docs/commerce-operations/configuration-guide/cache/configure-varnish-commerce.html?lang=zh-Hans




添加新评论